
SVGpath元素要先进得多。这是你需要的唯一元素,因为它可以画出你想要的任何形状。但是,有一个缺点,最好用一个例子来解释:
<path d="M500,500 L500,20 A480,480 0 0,1 968,607 z" />
它看起来很复杂,可能很难遵循。
path元素需要单个元素d属性,该属性的字符串值包含已编码绘图指令的列表。它不像正则表达式那么复杂,但很容易在数字丛林中迷失方向。
绘图字符串由一系列大写或小写字母标志的命令组成。适用于特定命令的参数为零或多个字母后跟。例如,使用以下路径M在不画线的情况下,将SVG笔移动到起点500、500:
<path d="M500,500" />
SVGviewBox属性会影响笔在图像本身中的位置。使用500,500以上示例,笔将为:
-
使用SVG时,水平和垂直居中
viewBox="0 0 1000 1000" -
位于左上方以下位置的位置
viewBox="500 500 1000 1000" -
当位于右下角时
viewBox="-500 -500 1000 1000" -
在可见区域之外
viewBox="0 0 400 400"。
同样,小写字母m例如,与其当前位置的移动笔相比,50左100单位及上单位:
<path d="m50,-100" />
画线相似:L画一条线到绝对坐标,l(小写L)画一条相对于当前位置的线。因此,以下路径相同:
<path d="M500,500 L100,600" /><path d="M500,500 l-400,100" />
H并相应地h将水平线绘制到绝对或相对x位置。例如:
<path d="M500,500 H800" /><path d="M500,500 h300" />
如果你能猜到奖励积分是什么V和v做…
<path d="M500,500 V400" /><path d="M500,500 v-100" />
最后,Z或z从现在到起点画一条线来关闭路径。通常,Z虽然可以创建多个子路径的字符串,但这将是字符串中的最后一个命令。例如:
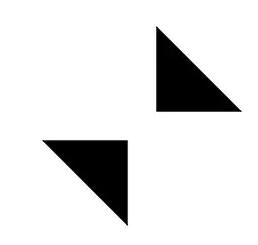
<path d="M500,500 L500,200 L800,500 z M400,600 L400,900 L100,600 z" />
结果如下图所示。

CSS风格也可以添加SVG路径stroke,stroke-width,fill根据需要和其他属性。
这是一个简单的方法。现在,它变得麻木了。考虑一下A/a该命令使用以下参数绘制椭圆弧(截面):
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
在此示例中:
-
rx椭圆x半径 -
ry椭圆y半径 -
x-axis-rotation椭圆旋转度数 -
large-arc-flag是0对于最小弧形或1为最大 -
sweep-flag是0对于正角或1负(高于或低于线) -
x y是圆弧的终点






