
SVG基础学习:布置画布、坐标系统和视窗。
SVG坐标系统
尽管SVG和CSS盒模型的表现形式不同,但其坐标系统的工作方式也相同。
所有SVG坐标系的起点(0,0)都在父元素的左上角,可以是body元素、div元素或其他容器。
当你创建一个新的SVG元素时,你也创建了一个新的坐标系统,即无限的SVG画布。起点可能与父元素的左上角对齐,但画布在所有方向无限延伸。x轴的正方向是右方向,y轴的正方向是下方向。两个坐标轴的负方向也将延伸到左上角。
SVG需要了解的一点是同时使用多坐标系统。每次创建新的SVG元素,就相当于在其坐标空间创建新的画布和视窗。
每一对画布和窗户的坐标系统都是默认对齐的。它们看起来像同一个系统,但不是。正如我们接下来想看到的,你可以改变它们对齐的方式。
在实践中,你在无限画布上创造的元素被放置在画布的起源附近,但理论上,它们可以放置在任何地方。你可以创建一个圆圈,然后把它放在原点右侧40亿像素的远处,没有人阻止你这样做。
理论上,窗户也可以接近无限大,你可以设置你想要的任何尺寸。然而,只有当你固定了窗口的大小,它才能固定大小,一旦你设置了大小,坐标系统将保持空间的大小。
默认情况下,用户代理程序(即浏览器)会对齐这两个坐标系统的原点和坐标轴,但您可以根据自己的需要改变这种对齐方式。
这两个系统可以设置不同的单位。一个可以设置为像素,另一个可以设置为毫米picas、英寸、点、ems,或者你想要的任何其他单位。百分比是例外,不能在这里使用。
再次记住,这两个坐标系统,一个作用于无限画布,另一个作用于固定窗口。
SVG视窗
每次你创建一个新的SVG元素,你就会创建一个新的SVG视窗。视窗的大小等于你为SVG元素设置的宽度和高度。
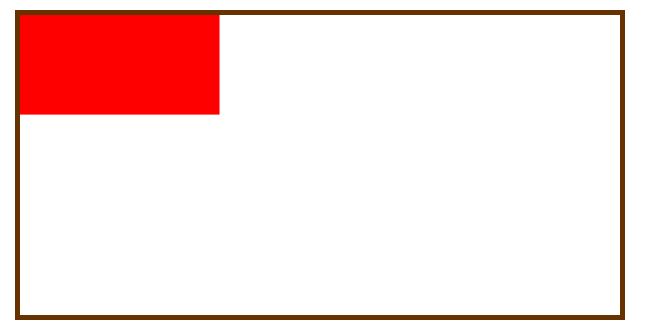
<svg width="600" height="300" style="outline: 5px solid #630"> <rect width="200" height="100" fill="#f00" /> </svg>
在这里,我创建了一个600px宽度和300px高度的视窗。在视窗内,我创建了一个200x100px的红色矩形。因为我没有指定的单位,默认情况下会使用像素作为单位。因为这和我平时的设置是一样的,我倾向于不指定单位,这样更快。
为了看到窗户的边界,我还在想<svg>添加一个outline的元素。这是代码生成的结果。

你可以看到一个宽度为600px的棕色边框被5px厚度包围、高度为300px的区域。边框内容为视窗。
独立于视窗的宽度为200px、红色矩形高100px。默认情况下,矩形的左上角是SVG画布的原点,与视窗的原点对齐。
我的一个问题是,如果你不为窗口设置宽度和高度,它的大小应该是什么?我没有找到明确的答案。这是由每个用户代理程序(浏览器)决定的,但默认情况下似乎是300px和150px。然而,我不建议根据默认尺寸显示窗口。最好根据自己的需要设置尺寸。
移动画布上的SVG元素
您可以通过为矩形设置x值和y值来改变它在SVG画布上的位置。在这里,我将x值和y值设置为10px。您可以看到矩形离开了视窗左上角。
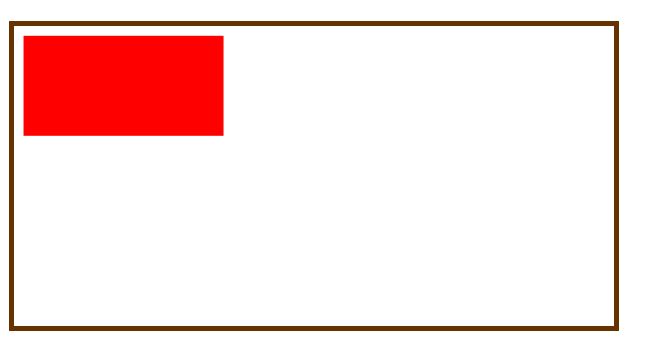
<svg width="600" height="300" style="outline: 5px solid #630> <rect x="10" y="10" width="200" height="100" fill="#f00" /> </svg>
效果如下:

用这种方法改变x和y坐标的值相当于移动SVG画布上绘制的对象。画布本身没有移动,视窗也没有移动。我只是在画布上的另一个位置画了一个相同的红色矩形。
你也可以画一个超过视窗边界的矩形。
<svg width="600" height="300" style="outline: 5px solid #630> <rect x="-100" y="-50" width="200" height="100" fill="#f00" /> </svg>
在这里你可以看到,大多数矩形都是看不见的,只有一小部分仍然可以在窗户里看到。事实上,我只是移动了几个像素,所以理论上,你可以在这个无限的画布上的任何你喜欢的地方画矩形。
看看窗外的内容
我不常提到的一件事是:为什么我们看不到视窗外的内容。由于SVG元素具有默认值为hidden的overflow属性,因此任何超过视窗的内容都将被隐藏。
当然,overflow属性也可以设置为其他值,如visible。
<svg width="600" height="300" style="outline: 5px solid #630; overflow: visible"> <rect x="-100" y="-50" width="200" height="100" fill="red" /> </svg>
现在你可以看到整个红色矩形,包括超出窗口边界的部分。当你使用SVG工作时,你通常不会这样做。现在这只是一种帮助你理解发生了什么的方法。
建立新的视窗
正如我之前所说,SVG是多个坐标系,同时工作。在最简单的情况下,还有一个用于画布和一个用于视窗的坐标系。我还提到你可以创建一个新的画布和一个新的窗口。
每次你创建一个新的SVG元素,即使嵌套在另一个SVG元素中,你也会用自己的坐标系统创建一个新的画布和窗口。只有少数元素会创建新的画布和窗口:
<svg>元素
实例化<use>元素时的<symbol>元素。
引入SVG文件<img>元素
<foreignObject>元素
因为我们还没有开始讨论这些元素(除了SVG元素),所以我现在只是列出了它们。现在我主要想强调在同一HTML文件中创建多个SVG画布和视窗。





