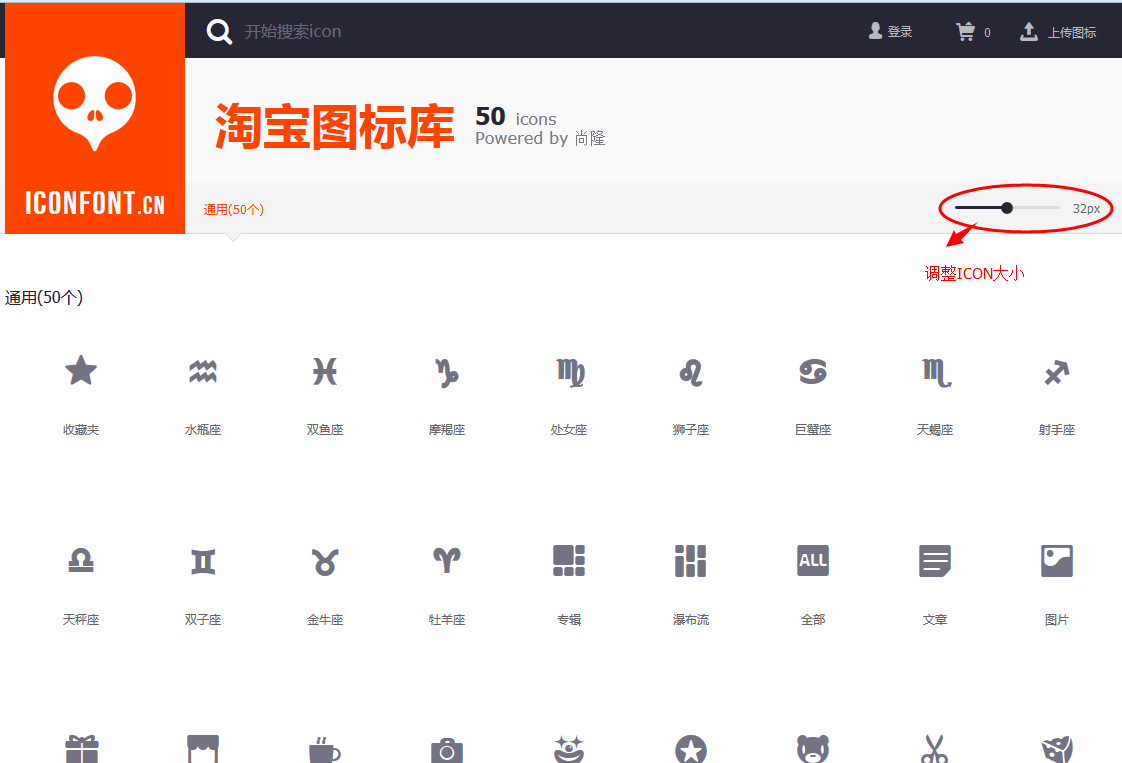
现在提到Icon Font,这不再是一个新词。网上介绍它的文章很多,很多网站都用过。它涉及SVG技术的应用,比如ICON镂空技术【之前在webrebuilder年会上第一次听说过】。说到这里,我们必须提到“Iconfont-阿里巴巴矢量图标库”;地址是:http://www.iconfont.cn,有许多矢量图标:

我们也可以自己调整ICON的大小,非常方便。您还可以搜索您想要使用的各种图标,例如,主页图标

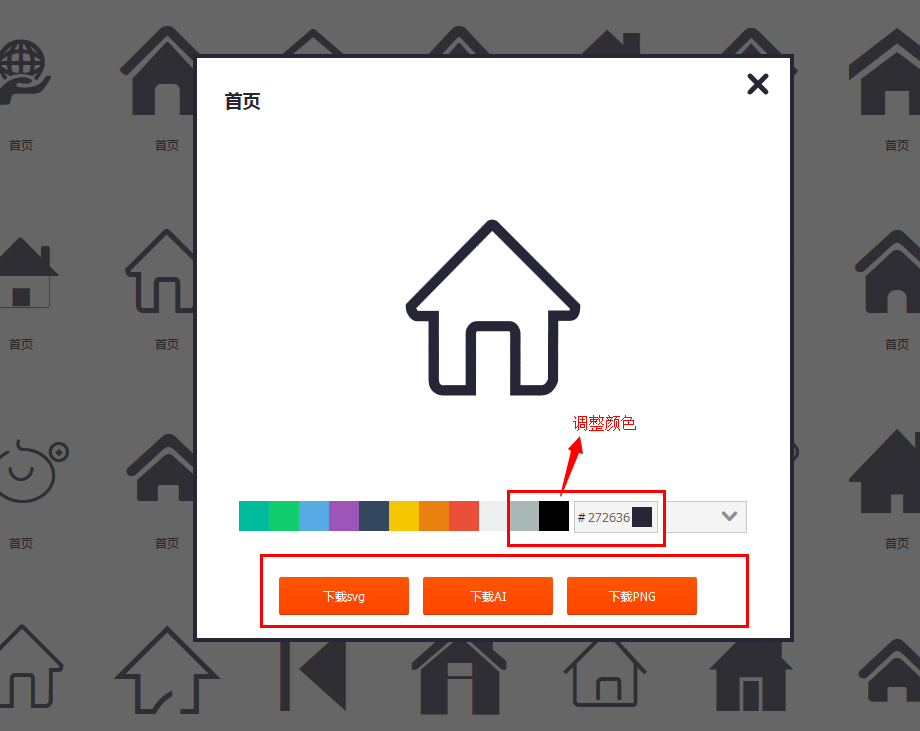
如果你不喜欢灰色图标,想要其他颜色,这太容易了。它提供了颜色值选择的功能,如下图所示:

下载时,我们可以选择自己需要的格式,目前提供svg,AI,PNG三种格式。
有了这个iconfont资源库,我们可以节省一些开发时间,尤其是设计师。看到这篇文章,大家赶紧收藏吧!
总结:
虽然现在有iconfont资源库,但不是万能的。毕竟不能100%满足我们。有时候我们需要一些特殊的icon图标,需要自己制作。更不用说人工智能和PNG格式的制作了。我们在Web前端工作中最需要了解的是SVG格式。目前,一些门户网站已经开始应用SVG技术。所以我们需要对它有更深入的了解。最近,我们将讨论“如何制作SVG格式icon图”,以及如何在WEB中使用它,以及它的优缺点。请关注这个BLOG动态!





