
今天我们来分析一下图像的改进 SEO 的 10 优化技巧。
众所周知,图片的优化, alt 标签很重要,但每一个 SEO 还有很多图像优化应该知道。你可以做很多事情来提高你网站的整体有机性能 Google 图片排名较高。
以下是图像的改进 SEO 十个技能:
1.正确命名您的图像
根据Google 的图像 SEO 指南【https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=en&visit_id=637853850440285710-1073461355&rd=使用描述性文件名非常重要。
让我们以上面的封面图为例。当您保存它时,您的计算机可能会生成文件名称202208181607877537378.jpg,但这是不能告诉的 Google 什么是图像?
更好的文件名是whitete-air-force-1-pastel-stripes.jpg。
在将任何图像上传到您的网站之前,请提供描述性名称。
此外,Google 建议用连字符而不是下划线来分隔单词。
如果您打算翻译或本地化网页,请相应更改文件名称。
2.将图像尺寸调整为显示尺寸
页面速度对用户体验至关重要。假如你不注意文件的大小,很容易意外地减慢你的页面速度。
假设你在手机上拍照。旗舰智能手机拍摄的大部分照片至少是 4032 x 3024 像素。
如果你网站上最大的图像宽度是 600 图像远大于需要的大小。这会减慢你的网站速度。
为避免此问题,请在上传前将图像尺寸调整为所需的最大显示尺寸。
您可以使用 Photoshop 或者更简单的工具,如Canva,手动调整图像大小。
或者,如果你使用它 WordPress,Resizee可以使用 Image After Upload 等等插件。
只需启用“启用重新调整大小”功能,选择您想要的大小:

还应确保使用 CSS 图像的响应缩放。
3.压缩图像
调整图像大小并不是降低文件大小的唯一方法。
您还可以压缩图像,这有助于减少页面加载时间。
压缩图像意味着你正在将文件的大小最小化,而不会将质量降低到不可接受的程度。
本质上,目标是尽量减少图像数据中的任何冗余,以提高使用图像时的效率和更快的加载速度。
如何降低图像文件的大小?
您可以使用各种易于使用的工具,如Optimizila、TinyPNG或Imageoptim压缩您的图像。
或者,如果你使用它, WordPress,请尝试使用Smush插件。

你也可以用 Google 推荐的三种开源工具之一:
-
guetzli
-
mozjpeg
-
pngquant
4.选择正确的格式
现在我们已经讨论了图像压缩,让我们介绍一些最常见的图像格式。
没有正确的格式可以使用。这完全取决于你想要使用的图像以及你打算如何使用它。
如何选择以下基本分类:
-
JPEG:最流行的图像格式。用于在线照片或艺术品。预览图像也可以通过电子邮件发送,因为它们可以压缩到非常小的尺寸。
-
PNG:如需在图像背景中使用透明度,请使用
-
WebP:假如你需要比较 JPEG 或 PNG 请使用更高的压缩率。支持图像和动画图像,而不牺牲颜色深度和动画帧,但不适用于旧浏览器。
-
SVG:用于图标或徽标
5. 创建图片站点地图
简而言之,创建图片站点地图将增加图片出现在搜索结果中的机会。
图片站点地图与传统的XML非常相似 网站地图,只有图片网站地图只包含图片 URL。
创建包括你网站上所有的图像 URL 专用站点地图可以帮助 Google 在图像搜索结果中发现这些图像并包含它们。
创建图像站点地图与创建包含您网页的站点地图有一个关键区别。
图片站点地图可以包含来自其他域的图片 URL,这意味着您可以在内容交付网络上托管您的图片(稍后将详细介绍)。
如何创建图像站地图地图
您可以手动或使用站点地图生成器创建图像站点地图。
要手动创建一个,你可以按照谷歌 操作的示例和说明。
在 Google 该网站的地图示例包含两张图片

使用图像站点地图,每个页面最多可以包含 1,000 个图像。
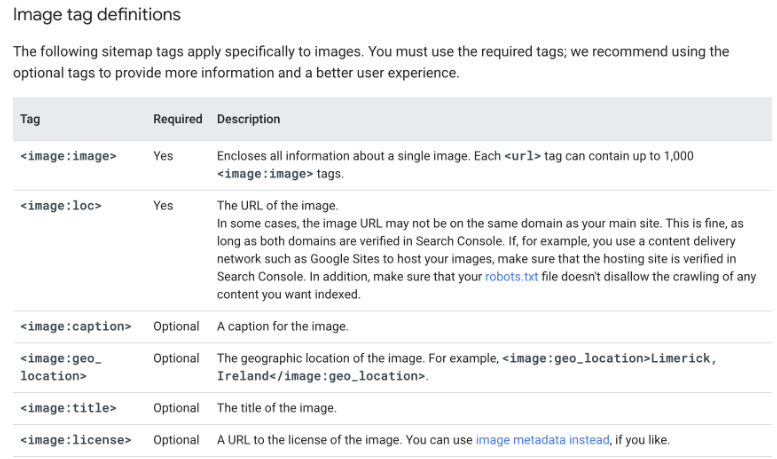
谷歌还提供了图像标签列表。
您需要使用标记为“必要”的标签。另一方面,可选标签可以为搜索引擎提供更多的上下文和更好的用户体验。

谷歌最近宣布,一些网站地图扩展标签将在几个月内消失,尽管有网站地图生成器插件。
如果您管理您的网站地图,您不需要执行任何操作,但您在未来使用扩展程序时应该小心,以防止它们不更新,以遵循新的最佳实践。
6.使用内容交付网络
内容交付网络 (CDN)可以更快地加载图像和其他内容。
CDN 它是一组位于世界各地不同位置的服务器。它允许内容更快地分发到不同的位置。
假设你在美国 从美国加载服务器比从亚洲加载服务器快得多。
看看CloudFlare的图片——除了其他位置 CDN 除了服务器,它还显示了原始或“原始”服务器。
你可以看到用户将离他们最近 CDN 服务器获取他们的内容。
你可以通过W3 Total Cache等插件在 WordPress 上轻松设置 CDN 。或者,为了进一步指导,您可以从您选择的提供商那里找到集成指南。
7.实现延迟加载
当涉及到页面加载速度缓慢时,图像通常是罪魁祸首。
解决这个问题的最佳方法之一:
使用“延迟加载”。它告诉网络浏览器等待图像加载,直到需要。
这意味着当用户第一次登录页面时,页面加载速度会更快。它不仅用于图像;像 JavaScript 这样的资产也可以这样加载。
这样想——如果用户从不向下滚动到页面的后半部分,这些资产将永远不会被加载。这带来了显著的性能改进。
正如 Google 您应避免延迟首屏图像的加载。这会导致用户体验不佳。
8. 使用浏览器缓存
Google PageSpeed 通常建议使用浏览器缓存Insights工具。
浏览器缓存是指访问者的浏览器存储文件。这意味着资产在下次访问页面时加载得更快。
一个例子:
当您访问页面时,图像将被下载并显示在浏览器中。如果没有浏览器缓存,用户下次访问页面时需要重新下载。
但通过浏览器缓存,浏览器已经存储了这些,这意味着页面加载速度更快。
浏览器缓存对用户经常重新访问相同页面的网站有显著影响。
阅读Google 为了解更多信息,建议缓存。
如果您使用 WordPress,流行的缓存插件之一可以帮助你快速实现这一点。如果没有,GTmetrix 本指南将帮助您做到这一点。
9. 添加图像结构化数据
结构化数据是一种帮助搜索引擎更清楚地了解你网站信息的数据词汇表。
使用结构化数据还可以增加图片显示为“丰富结果”的机会。
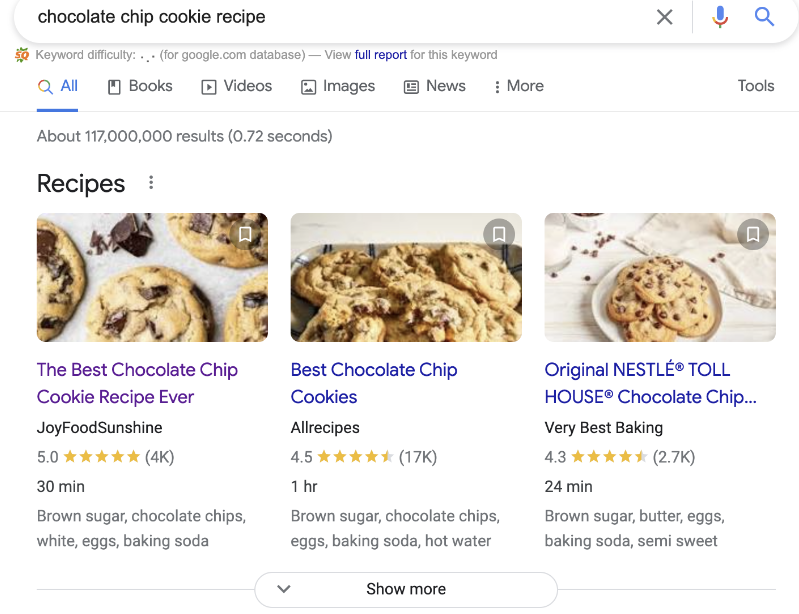
以下是一个实际的配方模式示例。这类丰富的网页摘要显示了相关的图片、食谱评论、制作食谱所需的时间和简短的成分列表:

结构化数据可能不会让你的网站排名更好。
但它确实增强了你的图像搜索列表。
例如,假设您想将食谱博客上传到您的网站。您可以使用图像结构化数据来显示特定的图像属于配方。
更多关于如何为图像实施结构化数据的信息,请参考谷歌 指南。
同时,这里有几个关键点:
1. 如果您计划使用结构化数据来支持图像,请确保图像与其页面相关。例如,如果您使用配方结构化数据,您选择的图像应显示已完成的配方。
2. 所有图片 URL 必须是可抓取和可索引的。否则,Google 找不到它们,并在结果页面上显示它们。
10. 优化开放图和推特卡
图像的使用也是社交媒体策略的重要组成部分。这就是 Open Graph 用武之地。
Open Graph是最初的原因 Facebook 引入的互联网协议(或规则集)。
Open Graph 标签允许您选择社交媒体帖子预览的显示方式。这意味着您可以为社交帖子选择预览标题、图片等。
例如,为了确保您在共享页面时显示您选择的图片,请将此图片标签包含在页面中 HTML 的 <head> 部分如下所示:
<meta property="og:image" content="http://site.com/image-link.jpg" />
在实践中,当你在社交上分享的时候,会是这样的:

Open Graph 适用于 Facebook 和 Pinterest,而 Twitter 使用Twitter 卡片。
对于 Twitter,这是你需要添加的 <head> 部分代码:
<meta name="twitter:card" content="summary"></meta>
您可以使用Yoast或RankMath 设置这些图像标签并预览您的帖子。
找出你网站图片的问题
我们已经介绍了如何优化您的网站图像。但是,您如何找到需要修复的现有问题呢?
您可以使用我们的网站审核工具来突出这些问题。
只需到站点审核并单击问题选项卡即可。
没有 Alt 属性的图像
如果你想让你的照片在那里 Google 在排名上,为他们提供替代文本是非常重要的。
在不更换文本的情况下,您可以再次使用网站审核访问网站上所有图像的列表。
打开网站审核工具后,返回“问题”选项卡。
总结
花时间正确优化你网站的图像会对流量产生显著影响。
此外,它还可以通过更快的加载时间和更强的可访问性来改善用户体验。
正如你所看到的,如果你忽略了图像搜索引擎的优化,你就会错过机会。





