
React每日一学:简单介绍使用antdd-mobile 移动终端项目搭建postcss。
安装antd-mobile
全局引入
npm install antd-mobile --save
在App.js引入css
import 'antd-mobile/dist/antd-mobile.css';
在jsx使用antd组件
import React from 'react';
import { Button } from 'antd-mobile';
const index = () => {
return (
<div>
<Button type="primary">primary</Button>
</div>
);
}
export default index;
按需引入
npm install babel-plugin-import -s
安装插件,覆盖webpack配置
customize-api文档配置cra
npm install react-app-rewired customize-cra -s
package.json改变命令方式
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},
新建根目录config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
);
在App.js删除之前引入的csss
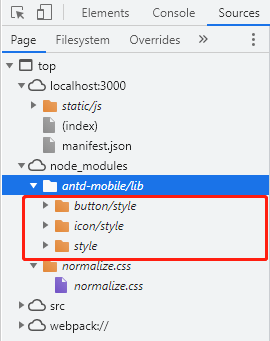
检查是否按需引入,如下图所示:

引入postcss px转rem
npm install lib-flexible postcss-px2rem-exclude --save
index.js导入
import 'lib-flexible'
修改config-overrides.js文件
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias} = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnit: 75, ///设计图大小
remPrecision: 2, ///只转换到两位小数
exclude: /node_modules/i //插件不需要转动remm
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
如果你需要使用lessss,如果你需要使用lesssss
/
自定义主题
npm install less less-loader -s
如果项目开始报错,是因为less-loader版本太高,需要卸载,安装低版本:
npm install less-loader@5.0.0 -s
坑! 要注意顺序
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias, addLessLoader } = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: true, ///默认为“css'
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { "@brand-primary": #1DA57A }, //自定义主题
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnit: 75, ///设计图大小
remPrecision: 2, ///只转换到两位小数
exclude: /node_modules/i //插件不需要转动remm
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
补充:解决react项目引入antd-mobile导致postcss配置px转rem失效的问题。
今天用antd-mobile发现我之前配置的postcss失效了,防止下次踩坑记录解决方案
解决方案:config-overrides.在js文件中重写postcss,添加以下代码:
npm下载以下模块
npm i react-app-rewire-postcss postcss-px2rem-exclude -S
const {
override,
fixBabelImports,
addWebpackAlias,
addDecoratorsLegacy,
} = require("customize-cra");
const path = require("path");
const rewirePostcss = require("react-app-rewire-postcss");
module.exports = override(
// 按需加载配置
fixBabelImports("import", {
libraryName: "antd-mobile",
style: "css",
}),
// 配置文件的别名
addWebpackAlias({
"@": path.resolve(__dirname, "src"),
"@scss": path.resolve(__dirname, "src/assets/scss"),
"@images": path.resolve(__dirname, "src/assets/images"),
"@views": path.resolve(__dirname, "src/views"),
"@network": path.resolve(__dirname, "src/network"),
"@store": path.resolve(__dirname, "src/store"),
"@components": path.resolve(__dirname, "src/components"),
}),
addDecoratorsLegacy(),
(config, env) => {
// 重写postcss
rewirePostcss(config, {
plugins: () => [
require("postcss-flexbugs-fixes"),
require("postcss-preset-env")({
autoprefixer: {
flexbox: "no-2009",
},
stage: 3,
}),
require("postcss-px2rem-exclude")({
// 设计稿宽度/10
remUnit: 1080 / 10,
exclude: /node-modules/i,
}),
],
});
return config;
}
);
试试吧!





