Cookie与WebStorage
咱做网站设计时得找块地放数据,以前HTML4要用cookie解决问题,有点儿费劲。但现在HTML5来了,给我们带来了WebStorage这个神器,直接把这些事儿搞定了,超级省心!来看看这篇文章,学习下怎么用WebStorage和与旧版cookie相比都有哪些不同点~

Cookie简介
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
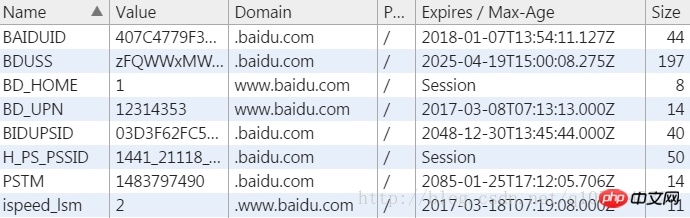
Cookie,就是个小本子,能在你的电脑或者手机里存4KB的东西。怎么知道浏览器打开了没有Cookie?试试看navigator.cookieEnabled这个函数。但是,别忘了虽然它小巧,但是安全也有问题,使用起来可能会有点麻烦。
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}
WebStorage介绍
HTML5新增的WebStorage功能真的超赞的,省时又好用。这东西只有两种方法:localStorage和sessionStorage,一种是用来存数据的,只能识别字符串;另一种有点像JSON,能让你的数据井然有序。我来给你说说localStorage,这个厉害了,数据放进去就跟放进保险柜似的,永不丢失;而sessionStorage,就像快餐店,用完即走,数据只要关闭网页或浏览器就会消失。
WebStorage使用方法
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));
要用LocalStorage的话,直接把数据名字当作属性名扔进去,多方便!那要是存对象咋办?别急,JSON.stringify()让它变成字符串,存起来不是事儿;要取出来了,再借助JSON.parse()就能还原。不过得注意直接存对象可能会变成”[objectObject]”。还有就是,只要咱们不删掉LocalStorage的内容,这些数据在浏览器里可是会一直等我们的哟。
WebStorageAPI
localStorage和sessionStorage不仅能存东西,还能用它们的API搞定很多事情!比如setItem,getItem,removeItem之类的,超级方便。快瞧瞧,有这些神器在手,我们也能做一个简单的手机联系人应用!
delete localStorage.name;delete localStorage.info;
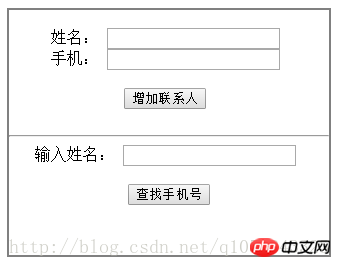
实例应用:通讯录功能
只需要用Javascript,你就可以随心所欲地建立属于你自己的通讯录。只要把朋友们的姓名跟电话号码填好就能保存。更神奇的地方在于,只需要打个名字,就能立马找到他们的联系方式!虽然现在这个版本功能还比较基础,但要查看全部联系人或者删除信息什么的都完全没问题!
Cookie与WebStorage区别
Cookie,你一关浏览器它就没了;但是WebStorage这货就是浏览器帮忙照看,关浏览器也还在那儿。尤其是localStorage,你不手动删除的话它会一直待在你电脑里;但sessionStorage就不一样,不管你是关网页还是关浏览器,它立马消失无踪。而且,它们俩都只能存5MB的数据。
#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
哈喽!记得选个好地儿存你的宝贝数据!小东西用Cookie搞定,大文件就交给WebStorage!

学好WebStorage能让网页飞起来,真的超好用!赶紧自学,啥时候都有用得上的那天!
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
alert('添加成功');
}
};var find = function(){
var s = search.value,
r = localStorage.getItem(s); if(s !== '' && r){
result.innerHTML = r;
}
};








评论0