SVG文本是将图形和文本结合起来的最好的东西。它可以像其他图形元素一样渲染,这样你就可以添加描述和填充,如图形、线条和箭头。它也可以包装成XML字符数据,也就是说,它是真实的文本。

SVG文本是可访问的。您可以选择它,复制它,并粘贴在其他位置。它可以被屏幕阅读器读取,也可以在搜索引擎中搜索。您可以设置它在水平或垂直方向上排列,也可以让文本沿着您创建的各种弯曲路径排列。
我上次解释SVG的内容已经过去了一段时间了。我希望我不会让你等太久(翻译最近没有在线(:зゝ∠))。在接下来的几周里,我们将讨论可缩放矢量图形,特别是SVG文本。
字符、形状和字体
在我们开始之前,先看看这些基础的定义。
字符(Characters)这是你想要显示的字母的数字表示形式。SVG文本是由一些列XML字符定义的,这就是为什么它可以被搜索和选择。每个字符都由特定的unicode定义。
字形(Glyphs)是字符的可视化表达形式。例如,字母“f“可以以衬线和无衬线的形式显示,也可以以脚本的形式显示。它们都是相同的字符”f但是每个字形都不一样。
字体(Fonts)是字体的集合。用特定风格绘制的字体可以组合,然后组织成字体,如Georgia字体和Helvetica字体。一个字体通常包含整个字母表中所有字母的字体,并且可能有一些代表连接字符的符号。例如,可能会有单独的“fi“这两个字母连在一起设计的字形。
除了字体的集合,字体还有一个字体表,包括显示集合中不同字体的必要信息。例如,显示字体的大小和定位。字体表还将包含图像font-weight(写CSS的同学都懂)这样的信息。
字体和字体表被称为字体数据。
EM框
今年,当我讨论SVG坐标系时,我谈到了canvas上不同的坐标系统,关于SVG绘制的位置,以及查看canvas的视窗。
字体有另一个特定的坐标系统。基于EM,反映了不同字体的几何特征 box坐标系统。每个字形的盒子都是1em高和1em宽度。箱内为字形设计空间,该坐标系统又称设计空间坐标系统。
该空间通过将EM框给出具体的坐标em将单位分解成一定数量的单元。在字体表的信息中包含了字体的特征之一。
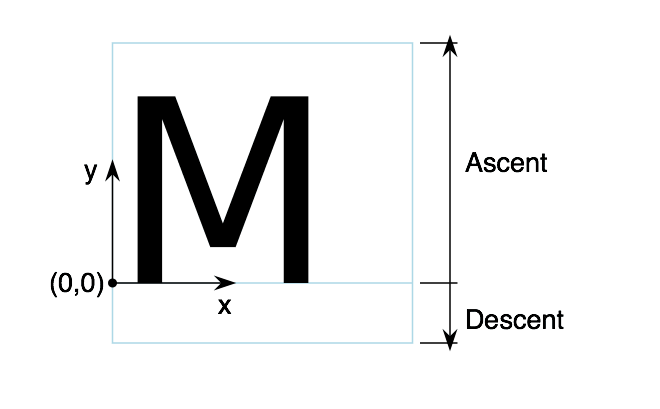
(0,0)点通常位于box的左边,但通常不在左下角。您可以在本文开头的图像中看到示例。
罗马大写字母的底部通常是y=0但是有一些字母,比如小写g或y,部分设计空间仍在下降,因此部分y坐标为负值。这导致了这种情况。y=0这一点在设计空间的底部变成了某个地方(也就是说,y=0不是底部,它还有负值)。
假设SVG字体表将至少提供三种字体特征。
-
Ascent——从字体的
(0,0)点到EM box顶部的距离 -
Descent——从字体的
(0,0)点到EM box底部的距离 -
Baseline table(基线)——设计空间坐标系统中基线的位置
也就是说,字体表至少应该告诉SVG如何在设计空间中定位字体,尽管它也可能包含一些信息,如字体的weight。
我还不想说得太深。EM box和字体表接下来会出现很多次,当我讨论对齐和沿路渲染SVG文本时。
在我们进入这两个内容之前,让我们先谈谈如何创建SVG文本。
text元素
使用<text>元素创建SVG文本,并定义一个由文本组成的图形元素。因为文本的渲染方法与其他SVG元素相同,我们可以添加SVG文本的修改,就像添加矩形、圆和线条一样。
您可以在坐标空间中更改SVG文本。可以填充、添加描述,甚至在多个元素中重用文本。在开始之前,从最简单的例子开始。
<svg> <text x="100" y="50">Some SVG Text</text> </svg>
我在<svg>在标签中定义了一个<text>然后添加元素x和y属性设置在视图中显示文本的位置。在<text>在元素的开始和结束标签中,我添加了一些将要显示的文本。
Some SVG Text
这不是一个很好的例子,但我只是向你展示,创建SVG中渲染的文本非常容易。好吧,让我们开始创建一个例子~
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0" y="0">Some SVG Text</text> </svg>
我在上面的例子中添加了SVG元素width和height设置视窗尺寸的属性。我添加了一些内联风格来显示视图outline,这样,我们就可以看到我们的文本是否超出了视图的边界。我还把它拿走了x和y的值改为0,这样,文本就会在视窗的原点开始渲染。
Some SVG Text
注意文本显示的位置。你可能认为它会出现在窗户的左边缘,但你可能没想到它会跑到视图上。如果我没有overflow属性设置为visible,我们甚至可能看不见它。
因为这里的y表示文本的基线位置(前面提到的)y=0它不在设计空间的底部),基线包含在字体表中。
这就是上面的例子,添加了一些额外的文本,你可以看到字符是如何显示的。
Some SVG Text with descenders (gjpqy)
x为了正值,文本会移动到右边,y正值会向下移动。如果你想让别人看到你的文本,你需要设置它y值为正。
关于x和y,您还可以设置文本的起始位置。每个人都可以接受一列坐标值(用逗号或空间分隔)。列中的第一个坐标表示文本中第一个字符的位置,第二个坐标表示文本中第二个字符的位置,以此类推。
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0,20,40,60,70" y="20">This is some SVG Text</text> </svg>
我在这里给出了一列x坐标。第一坐标(0)表示字符T位置,第二个坐标(20)表示字符h的x坐标,以此类推。一旦列出的长度值用完,剩余的字符按原规则排列。
This is some SVG Text
它在x和y两个方向都可以这样排列,比如下面的例子,我在x和y方向给出了一列坐标值。
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0,20,40,60,70" y=“0,20,40,60,70”>This is some SVG</text> </svg>
This is some SVG Text
让我们先谈谈这个问题,下周再继续讨论这个问题。我会告诉你一些额外的事情<text>添加元素的属性。
总结思考
我们刚刚开始讨论SVG文本。我希望你在学习后知道SVG文本的创建和定位实际上是SO easy。
<text>元素允许你定位所有文本,它也允许你定位每个选定的字符。还有更多你可以做的事情来控制SVG文本显示。
对不起,我谈到了相对无聊的字体、字体和设计坐标空间,但这对理解以下内容非常有帮助。我保证这个系列的大部分内容都会提供足够的例子来帮助你学习SVG文本。
<text>还有很多元素要讲,下周再讲。希望继续创建一些实例,帮助大家理解。<text>可以添加元素的属性,包括如何拉伸和挤压文本,使其适合您选择的空间。





