
在CSS3中,transform功能可用于旋转、缩放、倾斜和移动文本或图像。本文将详细介绍这一点。
一.旋转 rotate
用法:transform: rotate(45deg); 总参数“角度”,单位deg为度,正数为顺时针旋转,负数为逆时针旋转,上述代码为顺时针旋转45度。
二.缩放 scale
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
-
一个参数:表示水平和垂直同时缩放倍率
-
两个参数:第一个参数指定水平方向的缩放率,第二个参数指定垂直方向的缩放率。
三.倾斜 skew
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
-
一个参数:表示水平方向的倾斜角;
-
第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
表面上看,关于skew倾斜角度的计算方法并没有那么直观,以某大拿绘制的图为例:
首先需要注意的是,transform-origin是skew默认原点的中心点
skewX(30deg) 如下图:

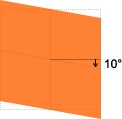
skewY(10deg) 如下图:

skew(30deg, 10deg) 如下图:

当我看到这张照片时,我立刻明白了。
四.移动 translate
用法:transform: translate(45px) 或者 transform: skew(45px, 150px);
参数表示单位px的移动距离,
-
一个参数:表示水平方向的移动距离;
-
第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。
五.基准点 transform-origin
使用transform方法变形文本或图像时,以元素的中心点为基准点。使用transform-origin属性可以改变变形的基准点。
用法:transform-origin: 10px 10px;
共有两个参数,表示相对于左上角原点的距离,单位px,第一个参数表示相对于左上角原点的水平方向,第二个参数表示相对于左上角原点的垂直方向;
除了可以设置为特定的像素值外,第一个参数还可以指定为left、center、right,第二个参数可以指定为top、center、bottom。
六、多方法组合变形
以上介绍了利用transform旋转、缩放、倾斜和移动元素的方法。这里介绍了综合利用这些方法对一个元素进行多重变形。
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法的顺序可以是任意的,但不同的顺序会导致不同的变形结果,因为变形的顺序是从左到右进行的,该用法的执行顺序是1.rotate 2.scalse 3.skew 4.translate
注:浏览器支持不介绍,具体使用请做具体测试,我迟早会以所有浏览器的态度写这篇文章。





