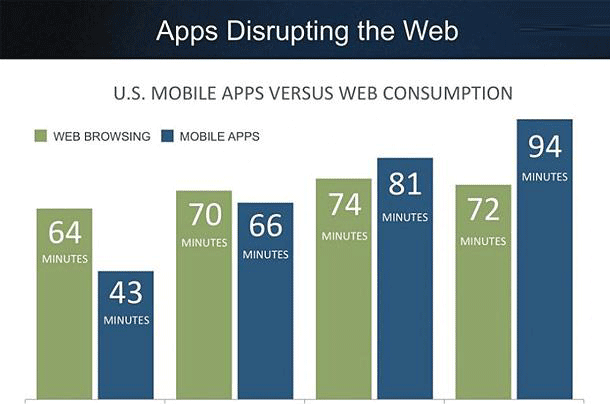
随着移动设备的快速崛起,App市场的发展也越来越快,目前iOS和Android平台的App总数也达到了100万款,据AAWP报道 道,Windows Phone的应用市场数量已超过8万,晋升为第三大应用平台。Flurry是移动数据分析公司,根据近年来app趋势报告,当人们在app上花钱时 时间已经超过了人们浏览网页的时间。

未来,应用市场将呈现光明的景象。对于移动开发商来说,不同平台的应用程序需要开发不同的应用程序来支持,在更新和维护方面都需要一定的成本。于 更多的人想到基于HTML5的Web App,目前iOS主流操作系统、Android和Windows Phone浏览器对HTML5大部分特性的支持也凸显了HTML5在未来移动设备端的地位。那么HTML5的前景是什么呢?接下来我们来讨论一下。 HTML5和Web App:
谈到Web App,我们必须首先想到Native App,目前我们在app Store上下载的ipa和我们在Google上的ipa play Store或其他网站下载的apk属于Native App,那么这个应用有什么优缺点呢?
Native App的优点:
1、优秀的用户体验和华丽的交互操作,能为不同的平台提供不同的用户体验;
2、节省带宽成本,不受网络速度的限制;
3、本地硬件设备和资源可访问;
4、明确的盈利模式。
Native App的缺点:
1、不同平台之间的移植麻烦;
2、维护多个版本的成本相对较高;
3、第三方审核需要通过;
4、利润需要与第三方分享。
针对Native App的缺点,Web App很好地弥补了这些缺点,开发商只需要了解HTML5、CSS3、Deviceejs和Device API可以在多终端设备和平台上完成应用,很好地保证了跨平台应用的一致性。与Native相比 App开发成本较低,更新维护更容易,用户几乎没有安装成本,更加自由和开放。但任何新技术总是有利有弊,Web App本身也会遇到用户体验、UI效果、本地设备和资源调用等相关问题。
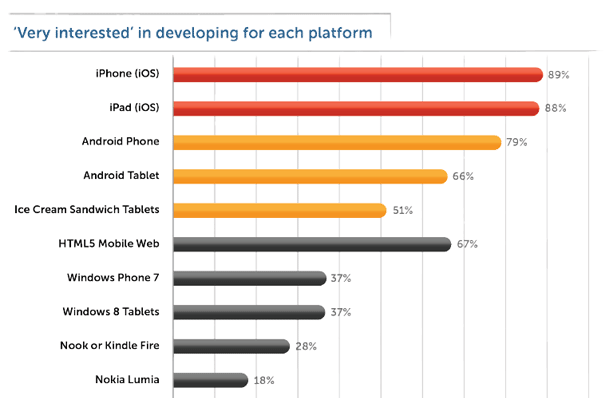
虽然这两种模式各有优缺点,但随着移动设备和html5的快速发展,微软和乔布斯也意识到只有html5才是web的未来。HTML5可以从著名移动云平台公司Appcelerator发布的调查报告中看到 Mobile Web已经上升到第四位。

众所周知,HTML5不仅给我们带来了更多的语义标签,还具有新的特点,如canvas绘图、音频视频、本地存储、离线应用、地理位置定位等。





