
jQuery easing现在被广泛使用,通常会使用一些复杂的自定义动画,所以我们必须扩展前端技术知识。从jQuery API 从文档中可以看出,jquery定制动画的函数.animate( properties [, duration] [, easing] [, complete] )四个参数:
◆ properties:一组包含风格属性及其值作为动画属性和最终值的集合
◆ duration(可选):动画执行时间的价值可以是三个预定速度之一的字符串(”slow”, “normal”, or “fast(如:1000)表示动画时间的毫秒值
◆ easing(可选):使用过渡效果的名称,如:“linear” 或”swing”
◆ complete(可选):动画完成时执行的函数
默认参数easing有两种效果:“linear”和”swing如果需要更多的效果,插件将得到支持,jQuery Easing Plugin提供了像“easeOutExpo”、”easeOutBounce“等30多种效果,大家可以点击这里看看每一种easing的演示效果,下面详细介绍每个easing的使用方法和曲线图。
jQuery easing 使用方法
首先,如果在项目中需要使用特殊的动画效果,则需要在引入jquery后引入jquery.easing.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script> <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.js"></script>
引入后,easing参数的可选值有以下32种:
1. linear
2. swing
3. easeInQuad
4. easeOutQuad
5. easeInOutQuad
6. easeInCubic
7. easeOutCubic
8. easeInOutCubic
9. easeInQuart
10. easeOutQuart
11. easeInOutQuart
12. easeInQuint
13. easeOutQuint
14. easeInOutQuint
15. easeInExpo
16. easeOutExpo
17. easeInOutExpo
18. easeInSine
19. easeOutSine
20. easeInOutSine
21. easeInCirc
22. easeOutCirc
23. easeInOutCirc
24. easeInElastic
25. easeOutElastic
26. easeInOutElastic
27. easeInBack
28. easeOutBack
29. easeInOutBack
30. easeInBounce
31. easeOutBounce
32. easeInOutBounce
当然,一个项目不可能使用这么多效果。为了减少代码冗余,必要时无需引入整个jquery.easing.js,我们只能在Javascript文件中放置我们需要的几个easing,例如只在项目中使用“easeOutExpo”和”easeOutBounce“两种效果,只需要以下代码,如下:
jQuery.extend( jQuery.easing,
{
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b c : c * (-Math.pow(2, -10 * t/d) 1) b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75)*t .75) b;
} else if (t < (2.5/2.75) {
return c*(7.5625*(t-=(2.25/2.75)*t .9375) b;
} else {
return c*(7.5625*(t-=(2.625/2.75)*t .984375) b;
}
},
});
使用jquery自定义动画函数animate来指定easing效果,如自定义弹簧效果的动画:
$(myElement).animate({
top: 500,
opacity: 1
}, 1000, 'easeOutBounce');
值得一提的是,从jquery开始 1.4版本结束后,扩展了animate()方法和easing方法,支持为每个属性指定easing方法。详情请参考以下内容,如:
///第一种写法
$(myElement).animate({
left: [500, 'swing'],
top: [200, 'easeOutBounce']
});
///第二种写法
$(myElement).animate({
left: 500,
top: 200
}, {
specialEasing: {
left: 'swing',
top: 'easeOutBounce'
}
});
slideup()使用jQuery内置动画函数、slideDown()等来指定easing效果,以下两种方法都可以:
$(myElement).slideUp(1000, method, callback});
$(myElement).slideUp({
duration: 1000,
easing: method,
complete: callback
});
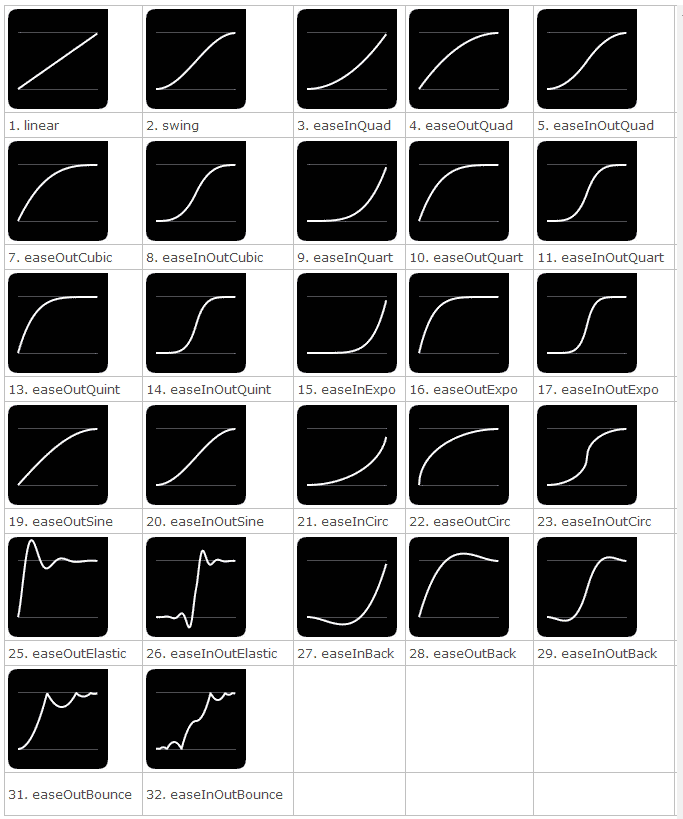
jQuery easing图解
下图可以让你更容易理解每个easing的效果

总结
以上是JQuery介绍给大家的 animate 使用easing的相关知识,熟练掌握这些知识,提高我们的互动体验。





