iPhone X已经发布了一段时间了。如果你用它来预览H5页面,效果与我们正常的设备预览不同,主要是因为iPhone X顶部的“刘海”设计和底部的“HOME键”被取消。也许这些差异会影响页面的整体效果,那么我们应该采取什么快速有效的方法来处理呢?
目前的H5页面可分为通栏页面和非通栏页面,每个页面都可能有底部操作栏,具体如下:
通栏页面
顶部通栏
一些业务的一级页面大多使用顶部通栏banner的效果,因为iPhone X在状态栏中增加了24px的高度,这将阻挡当前通栏banner规范的内容区域。
解决方案:将44px的黑色适配层添加到页面顶部的通栏页面,将整个页面向下移动44px。
虽然这种做法不符合苹果要求的设计规范,但由于在短时间内更新所有banner的成本过高,可以先简单处理,然后优化bannner的设计展示。

底部Tab栏/操作栏
由于iPhone,一些页面使用底部的Tab栏/操作栏 X去掉底部的Home键,取而代之的是34px高度的Home Indicator ,Tab栏/操作栏目前的底部会造成一定的障碍。
解决方案:在页面底部增加一层高度为34px的适配层,将操作栏上移34px,颜色可自定义。

非通栏页面
底部Tab栏/操作栏
原因同上,Homee在底部有34px高度 Indicator ,对目前底部的Tab栏/操作栏会造成一定的阻碍。
解决方案:在页面底部添加一层高度为34px的色块,将操作栏上移34px,颜色可自定义。

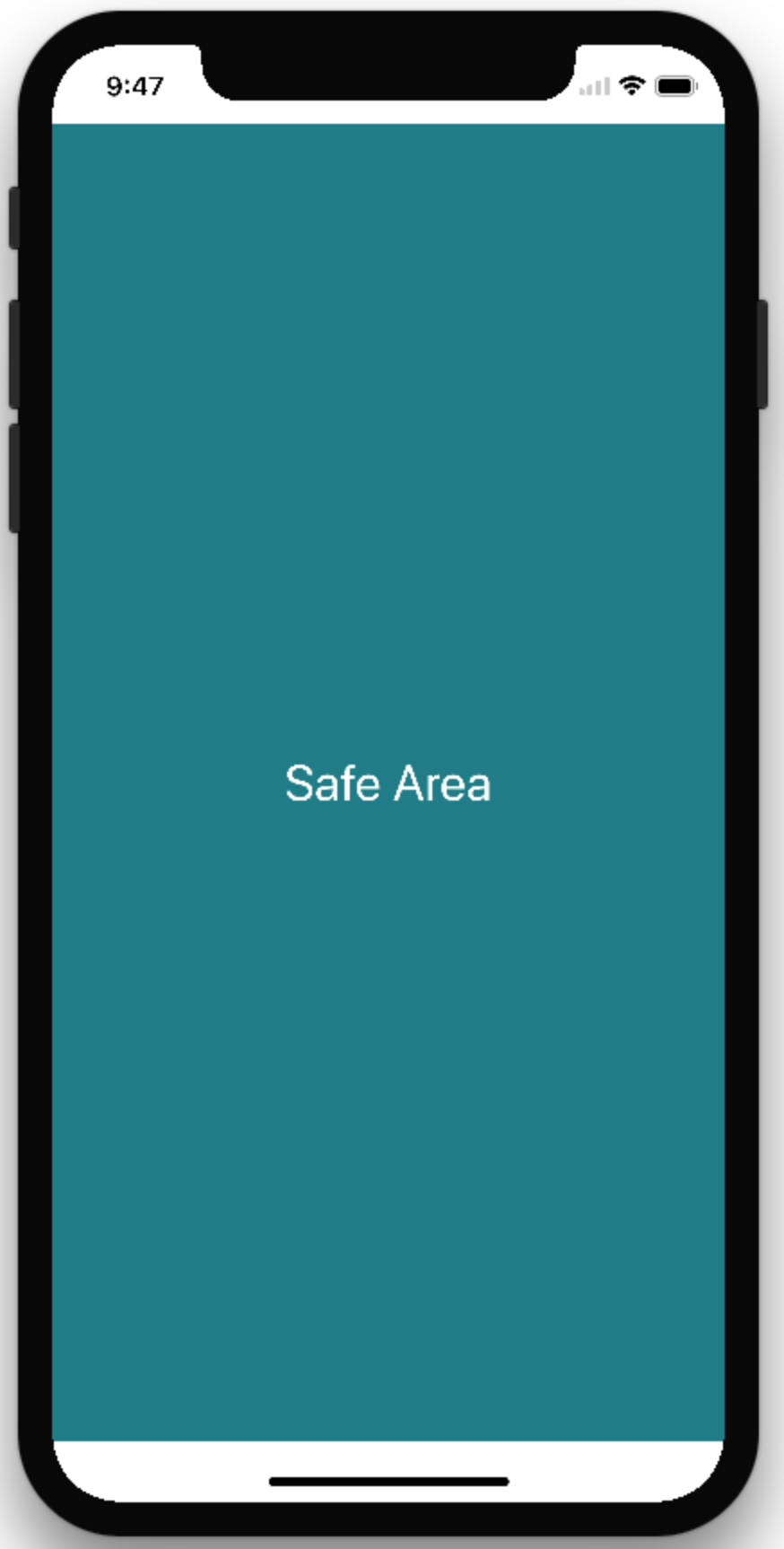
关于安全区域
有些人可能会想,为什么非通栏下的页面内容是通向底部的,而按钮是在安全区域上方的?
这个问题涉及到安全区域,iOS11 与之前的版本不同的是,webview 更注重安全区域。这意味着,如果页面元素被设置为页面元素 top: 0, 它将渲染在屏幕顶部的44px下,即状态栏下。如果设置页面元素 bottom: 0, 它将渲染在屏幕底部的34px上,即底部的安全区域。
为了解决这一尴尬局面,苹果为我们提供了一个设置viewport的meta标签的解决方案。
viewport 可设置的选项是 viewport-fit,它有三个可选值:
-
contain: The viewport should fully contain the web content. 可视窗口完全包含网页内容
-
cover: The web content should fully cover the viewport. 网页内容完全覆盖可视窗口
-
auto: The default value, 同contain的作用
viewport通过在页面上设置-fit=cover,页面的布局区域可以延伸到页面的顶部和底部。

对栏目页面而言,设置了viewport-fit的属性,发现它不会生效,通过与同事查看手Q源码后发现,终端对WebView栏目设置了UIScrollViewContentInsetAdjustmentNever属性,去除了上下安全区域的边距,使安全区域的上下边距失效。
另外,经过两个版本的webview测试,发现wkwebview渲染页面时,底部按钮的位置性能不一致,可能是未解决的bug:

使用web方案:
可根据上述设计方案进行处理:
-
修改页面viewport-fit属性
-
在H5页面链接iphonex.iPhoneess 添加相应适配层的X访问页面
-
将适应的类名添加到H5页面上的相应dom结构
iphonex.css
@media only screen and (device-width: 375px) and (device-height: 812px) and
(-webkit-device-pixel-ratio: 3) {
/*增加头部适配层*//*
.has-topbar {
height: 100%;
box-sizing: border-box;
padding-top: 44px;
&:before {
content: '';
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 44px;
background-color: #000000;
z-index: 9998;
}
}
/*增加底部适配层*//*
.has-bottombar {
height: 100%;
box-sizing: border-box;
padding-bottom: 34px;
&:after {
content: '';
z-index: 9998;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 34px;
background: #f7f7f8;
}
}
/*导航操作栏上移*/
.bottom-menu-fixed {
bottom: 34px;
}
}
<!DOCTYPE HTML> <html class="has-topbar has-bottombar"> <head> <meta charset="utf-8"> <meta name="format-detection" content="telephone=no" /> <meta http-equiv="x-dns-prefetch-control" content="on"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link rel="stylesheet" type="text/css" href="../../css/index.v6/index.css"> <link rel="stylesheet" href="../../css/index.v6/iphonex.css"> <title>游戏中心</title> </head> <body class="body-index " ontouchstart=""> <ul class="ui-tiled bottom-menu bottom-menu-fixed" > <li class=""> <i class="gc-icon-normal gc-icon-find" ></i> <div class="txt">游戏</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-live" ></i> <div class="txt">直播</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-compete" ></i> <div class="txt">赛事</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-original" ></i> <div class="txt">电竞圈</div> </li> <li class="marker"></li> </ul> </body> </html>
以上问题是要修改的页面很多,给页面带来了额外的类名,对以后的样式去除也有一定的工作量。
既然用web来解决这个问题不是很完美,能否通过终端为webview增加适配层来解决这个问题?
终端方案的使用:
通过与终端学生的沟通,确定iPhone可以通过终端进行 当原界面初始化时,X型号可以选择是否添加适配层,这样页面就不需要样式处理。
适应是通过链接中添加参数来进行的:
-
参数名:_wvx 控制iPhone X适配行为
-
参数名:_wvxTclr 控制顶部适配层的颜色
-
参数名:_wvxBclr 控制底部适配层颜色
| _wvx | 作用 |
|---|---|
| 1 << 0 (1) | 增加顶部适配层只对透明导航栏的风格有效 |
| 1 << 1 (2) | 增加底部适配层 |
| 1 << 2 (4) | 主资源加载完成后,顶部适配层颜色填充颜色,只对透明导航栏风格有效 |
| 1 << 3 (8) | 主资源加载完成后,底部适配层颜色填充颜色 |
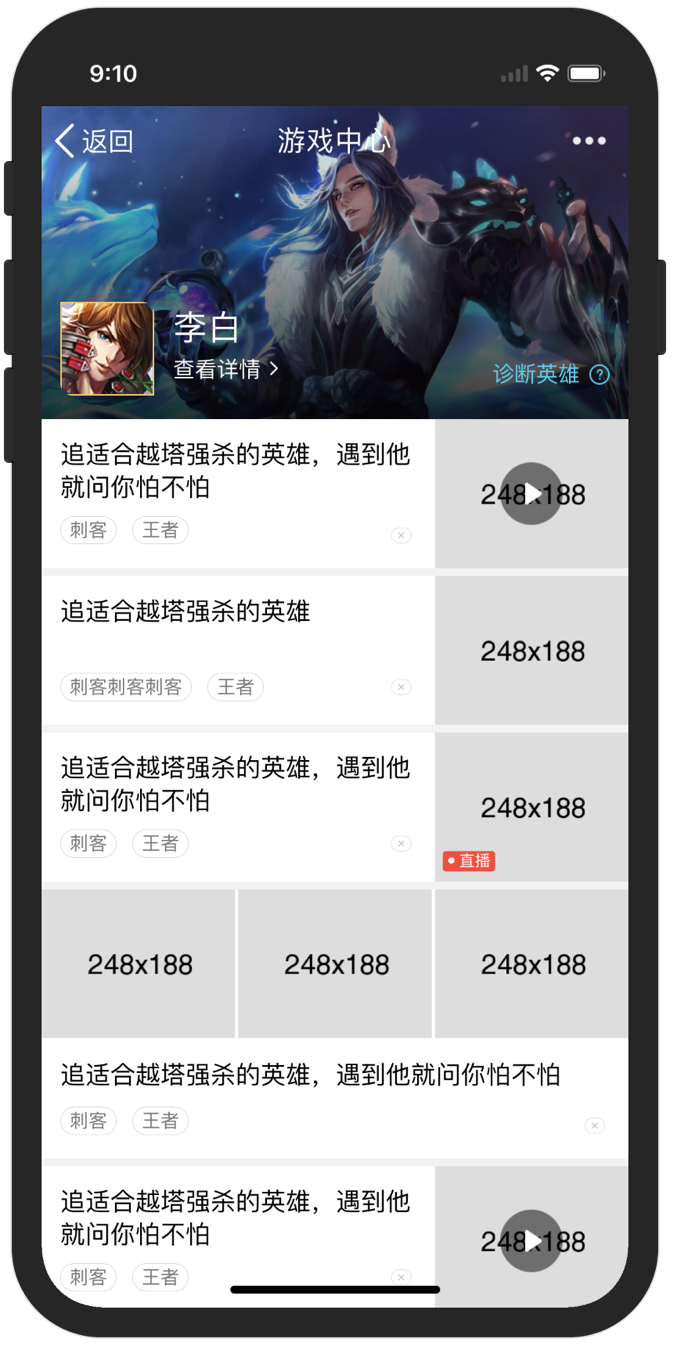
顶部黑色适配层是通过添加URL参数来增加顶部通栏的页面。看看游戏中心的一个页面:http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=1

对于底部操作栏(包括通栏和非通栏),通过添加URL参数来增加底部适配层和设置颜色。您可以看到腾讯游戏的地址:http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=10&_wvxBclr=0xf7f7f8
(这里的wvx=10加上2和8两个特征数字)

这样,不需要写一行代码,只需在页面链接中添加适配参数即可完美适配iPhone X了~
头部优化后,也可以通过参数配置去除当前顶部的黑色适配层。
参考:腾讯云空间-林焕彬。





