Asynchronousajax的全称 JavaScript and XML(异步的 JavaScript 和 XML)。
ajax不是一种新的编程语言,而是一种使用现有标准的新方法。ajax是一种与服务器交换数据并更新部分网页的艺术,不重新加载整个页面。
ajax是一种技术,可以更新部分网页,而无需重新加载整个网页。
ajax是一种用于创建快速动态网页的技术。通过在后台与服务器交换少量数据。ajax可以异步更新网页。这意味着网页的某些部分可以更新,而不需要重新加载整个网页。如果传统网页需要更新内容,则必须重新加载整个网页。


一、JSON分析
JSON(JavaScript Object Notation) 它是一种轻量级数据交换格式。JSON采用完全独立于语言的文本格式,使JSON成为理想的数据交换语言。易于阅读和编写,也易于机器分析和生成。简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后在函数之间轻松传输字符串,或在异步应用程序中将字符串从字符串转换为字符串 Web 将客户机传输到服务器端程序。
二、调用Ajax接口
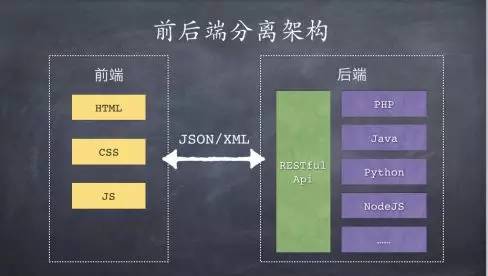
前后端分离意味着在前后端之间使用 JSON 交流,两个开发团队之间使用 API 交互作为契约, 在异步应用程序中,通过JSON字符串将字符串从 Web 客户机传输到服务器端程序。这部分学习了如何从前台向后台发出Ajax请求,最终在服务器返回的数据响应后更新前端页面。
三、PHP后台

PHP是一种流行的通用脚本语言,特别适合web开发。php语言具有以下特点:
1. 跨平台,性能优越,与许多免费平台相结合,非常经济,如LAMP(Linux/Apache/Mysql/PHP)或FAMP(FreeBSD/Apache/Mysql/PHP)可以考虑组合,或者数据应用足够大 支持N种数据库的PostgreSQL或Oracle。(N >= 10)
2. 语法简单,学C和Perl容易上手,有些类似ASP。有成熟的开发工具,如NupHPed或Zend Studio等,然后在Linux平台下使用Eclipse等。
3. 目前支持WebService等主流技术、Ajax、XML等,足够应用。
4. 有许多成熟的框架,如支持MVC的框架:phpMVC,支持类似的ASP.net事件驱动的框架:Prado,支持类似Ruby的支持 On Rails的快速开发框架:Cake等,足以满足您的应用需求。
5. PHP 5有成熟的面向对象体系,能够满足面向对象的基本要求,适合大型项目的开发。
本部分主要学习如何构建php服务器,掌握php的基本语法,通过php生成动态网页,掌握如何使用php完成标准化界面,最终返回JSON数据到前台。
四、数据库

数据库(Database)它是一个根据数据结构组织、存储和管理数据的仓库。每个数据库都有一个或多个不同的API来创建、访问、管理、搜索和复制保存的数据。我们也可以在文件中存储数据,但在文件中读写数据相对较慢。
MySQL是瑞典MySQL的关系数据库管理系统 AB公司开发,目前属于Oracle公司。MySQL是一种关联数据库管理系统,它将数据保存在不同的表中,而不是将所有数据放入大型仓库,从而提高速度和灵活性。
Mysql是开源的,所以你不需要额外的费用。
Mysql支持大型数据库。大型数据库可以处理数千万个记录。
MySQL采用标准的SQL数据语言形式。
Mysql可以允许多个系统,并支持多种语言。这些编程语言包括C、C 、Python、Java、Perl、PHP、Eiffel、Ruby和Tcl等。
Mysql对PHP有很好的支持,PHP是目前最流行的Web开发语言。
MySQL支持大型数据库和记录5000万条的数据仓库。32位系统表文件最大可支持4GB,64位系统最大可支持8TB。
这部分主要学习数据中的添加、删除和检查操作,最后通过php访问数据中的数据,然后通过响应处理发挥到前台。
五、Ajax跨域
由于AJAX需要在工作中使用AJAX来要求其他域名下的请求,因此AJAX只能访问本地资源,而不能跨域访问。
解决方式一
“XHR2” 全称 “XMLHttpRequest Level2” HTML5提供了一种支持跨域访问和一些新功能的方法。
* IE10以下版本不支持
* 只需在服务器端头添加以下两个代码:
header( “Access-Control-Allow-Origin:*” );
header( “Access-Control-Allow-Methods:POST,GET” );
解决方式二
JSONP(JSON with Padding)这是一项非官方协议,允许Script集成在服务器端 通过javascripttttags返回客户端 实现跨域访问的callback形式(这只是JSONP的简单实现形式)。
由于同源战略的限制,XmlHtprequest只允许要求当前源(域名、协议、端口)的资源。为了实现跨域要求,可以通过script标签实现跨域要求,然后在服务端输出JSON数据并执行回调函数,从而解决跨域数据要求。





