我们可以直接从HTML5 在canvas中获得单个像素。通过ImageData我们可以读写数据组来操作像素数据。当像素操作完成后,如果要显示它们,则需要将这些像素复制到canvas上。

创建Imagedatata 对象
要创建一个ImageData对象,可使用2D上下文createImageData()方法。
var canvas = document.getElementById(ex1);
var context = canvas.getContext("2d");
var width = 100;
var height = 100;
var imageData = context.createImageData(width, height);
ImageData对象代表canvas中某一区域的底层像素数据。它包含三个只读属性:
-
width:图像宽度,单位像素。 -
height:图像高度,单位像素。 -
data:一维数组包含像素值。
在上面的例子中创建了一个100×100像素ImageData对象。
管理像素
在data数组中的每个像素都包含四个字节的值。也就是说,每个像素由四个字节表示,每个字节分别表示红色、绿色、蓝色和透明度alpha通道(RGBA)。像素的颜色由红色、绿色和蓝色的最终颜色决定。alpha通道的透明度决定了这个像素的透明度。alpha通道的红、绿、蓝、值在0-255之间。这与photoshop中光的三原色RGB原理相同。
要读取像素值,您可以使用以下代码:
var pixelIndex = 0; var red = imageData.data[pixelIndex ]; // 红色 var green = imageData.data[pixelIndex 1]; // 绿色 var blue = imageData.data[pixelIndex 2]; // 蓝色 var alpha = imageData.data[pixelIndex 3]; // 透明度
如果要接收后面的像素值,可以增加pixelIndex值为4倍数。给定像素的index值可以通过以下方法计算。
var index = 4 * (x y * width);
在上述句子中,x和y表示像素在像素网格中的坐标位置。data数组中的像素将初始化为一个长像素序列网格。它从左上角开始,然后向前移动。当它到达一行的末尾时,从下一行开始显示。
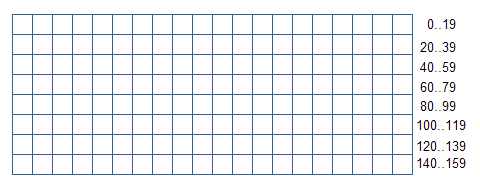
在下图中,一个20像素宽,8像素高ImageData像素数组。如图所示,序列从左上角开始,然后向右移动,到达一行最大时再换行显示。

将像素复制到canvas上
当您完成像素操作时,您可以使用2D上下文putImageData()将函数复制到canvas上。putImageData()函数有两种格式。第一种格式是将所有像素复制到canvas中。以下是示例代码:
var canvasX = 25; var canvasY = 25; context.putImageData(imageData, canvasX, canvasY);
canvasX和canvasY在canvas上插入像素的参数x和y坐标。
第二种格式putImageData()函数可以将矩形区域的像素复制到canvas中。以下是示例代码:
var canvasX = 25; var canvasY = 25; var sx = 0; var sy = 0; var sWidth = 25; var sHeight = 25; context.putImageData(imageData, canvasX, canvasY, sx, sy, sWidth, sHeight);
sx和sy参数(sourceX 和 sourceY)是矩形左上角x和y坐标。
sWidth和sHeight参数(sourceWidth 和 sourceHeight)是矩形的宽度和高度。
从canvas获取像素
我们也可以从canvas中获得矩形区域的像素ImageData在对象中。通过。通过getImageData函数可以完成此操作。例如,以下代码:
var x = 25; var y = 25; var width = 100; var height = 100; var imagedata2 = context.getImageData(x, y, width, height);
x和y参数是从canvas上获得的矩形左上角的坐标。
width和height参数是从canvas上获得的矩形的宽度和高度。
返回HTML5 Canvas教程目录
相关阅读
-
MDN Pixel manipulation with canvas

