所有HTML55都在我们面前 在canvas的例子中,图形的绘制是一个图形位于另一个图形之上。我们可以设置它globalCompositeOperation属性可以修改这种默认行为。换句话说,我们可以设置已经在canvas上绘制的图形和图形的合成模式。

控制canvas的图形合成模式有两个属性:
-
globalAlpha -
globalCompositeOperation
globalAlpha
globalAlpha属性决定了你绘制图形的透明度。它的值可以在0-1之间。0表示图形完全透明,1表示图形完全不透明。0.5表示图形处于半透明状态。默认值为1。
设置globalAlpha属性js代码如下:
context.globalAlpha = 0.5;
globalCompositeOperation
globalCompositeOperation属性决定了绘制的图形如何与canvas上已经存在的图形混合。
globalCompositeOperation语法如下:
globalCompositeOperation = type
globalCompositeOperation值引用一个“源”和一个“目标”,并指定如何合成源和目标。“源”是你想画的图形,“目标”是已经画在canvas上的元素。以下列出globalCompositeOperation属性的可选值及其描述。
-
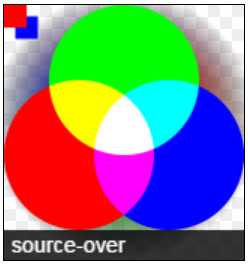
source-over:这是默认值,表示绘制的图形位于canvas中已存在的图形之上。
-
source-in:绘制新的图形和目标canvas中的图形重叠且不透明的部分。其他部分使用不同的透明度来显示。
-
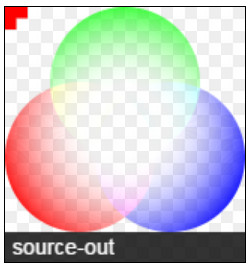
source-out:在canvas上已经存在的新图形和图形不重叠的部分将被绘制。
-
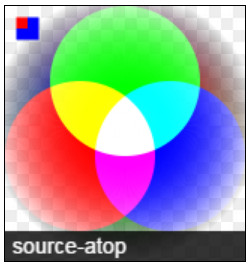
source-atop:绘制只有与canvas内容重叠的新图形。
-
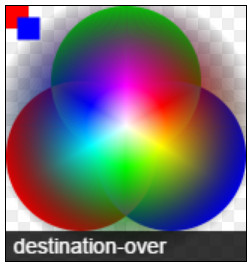
destination-over:在现有的canvas内容背后的新图形将被绘制。
-
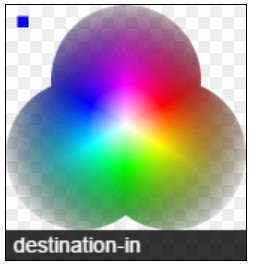
destination-in:新图形与现有canvas内容重叠的canvas内容将被保留。其他部分显示为透明。
-
destination-out:新图形和现有canvas内容不重叠的canvas内容将被保留。
-
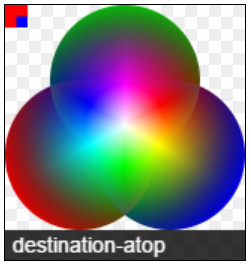
destination-atop:只有与新图形重叠的canvas内容才会保留现有的canvas内容。在canvas内容后面绘制新图形。
-
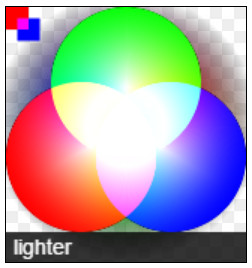
lighter:重叠部分的颜色由添加的颜色值决定。
-
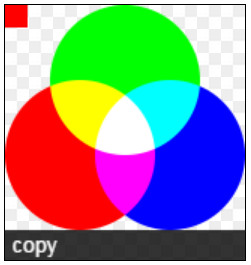
copy:显示了源与目标重叠的部分。
-
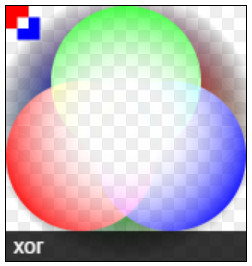
xor:源与目标重叠的部分变得透明,其它部分正常绘制。
-
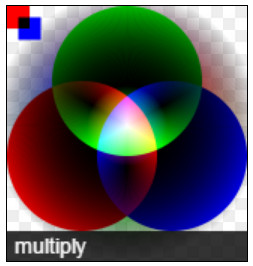
multiply:顶层像素乘以相应的底层像素。图片会变暗。
-
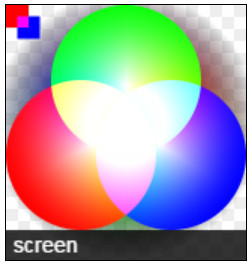
screen:像素会被逆转,相乘,然后逆转。返回的图片会变亮(与multiply相反)。
-
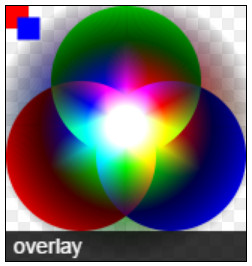
overlay:multiply 和 screen模式的组合。暗层会变暗,亮层会变亮。
-
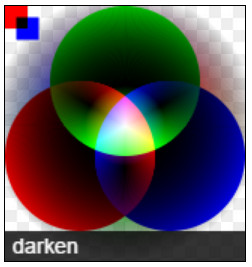
darken:保留源和目标的最暗像素。
-
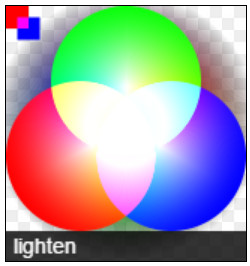
lighten:保留源和目标的最亮像素。
-
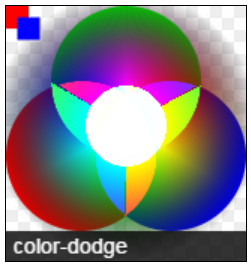
color-dodge:底部的目标图层通过反转源图层进行分类。
-
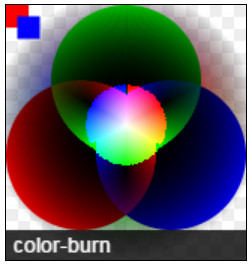
color-burn:将反转的底部图层通过源图层分离,然后将结果反转。
-
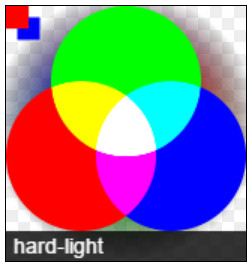
hard-light:类似于multiply 和 screen的组合,但是源和目标图层的交换。
-
soft-light:柔光模式。纯黑色或白色不会产生纯黑色或白色。
-
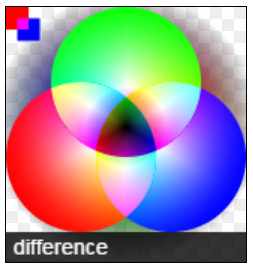
difference:从顶层到底层。
-
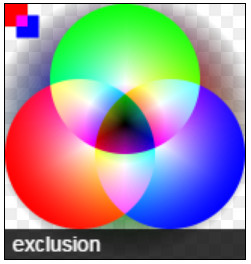
exclusion:与difference模式相同,但基于低对比度。
-
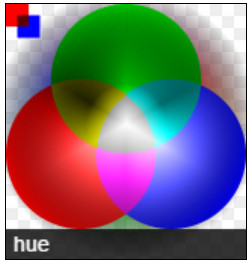
hue:保留底层的亮度和颜色,使用顶层的颜色(hue)。
-
saturation:保留底层的亮度和色度,采用顶层的色度(chroma )。 -
color:保留底层的亮度和颜色,使用顶层的颜色(hue)和色度(chroma )。 -
luminosity:采用顶层的亮度,保留底层的亮度和色度。
HTML5 Canvas合成模式的例子
下面是HTML5 canvas合成模式的例子。您可以单击相应的按钮查看canvas中两个图层的合成模式。您还可以通过拖动滑块来调整canvas的透明度模式。
.sec-btn input{margin: 5px;}
您的浏览器不支持HTML5 Canvas!
globalAlpha

